Assalamualaikum salam software
Kali ini saya ingin membagikan cara membuat form login transparan agar tampilan login kita semakin menarik, contoh ada pada gambar diatas.
Oke Cekidot siapin, kode editornya, bisa pakai notepad, notepad++, Dreamweaver dan kode editor lainnya
- Pertama buat folder dulu
- Buat file dengan nama index.html untuk form loginnya
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<title>Halaman Login</title>
<link rel="stylesheet" href="style.css" media="screen" title="no title">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<div class="login">
<div class="avatar">
<i class="fa fa-user"></i>
</div>
<h2>Silahkan Login</h2>
<div class="box-login">
<i class="fas fa-envelope-open-text"></i>
<input type="text" placeholder="Email">
</div>
<div class="box-login">
<i class="fas fa-lock"></i>
<input type="text" placeholder="Password">
</div>
<button type="submit" name="login" class="btn-login">Login</button>
<div class="bottom">
<a href="#">Register</a>
<a href="#">Forgot Password</a>
</div>
</div>
</head>
</html>
3. Buat File css nya agar tampilan form loginnya menjadi menarik dan tentunya menjadi transparan, oke cekidot codenya
body {
margin: 0;
padding: 0;
background: url(1.jpg) ;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
font-family: sans-serif;
}
.login {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-30%, -50%);
background: rgba(4, 29, 23, 0.5);
padding: 50px;
width: 270px;
box-shadow: 0px 0px 25px 10px black;
border-radius: 15px;
}
.avatar {
font-size: 30px ;
background: #E59866;
width: 50px;
height: 50px;
line-height: 50px;
position: fixed;
left: 50%;
top: 0;
transform: translate(-50%, -50%);
text-align: center;
border-radius: 50%;
}
.login h2 {
text-align: center;
color: white;
font-size: 30px;
font-family: sans-serif;
letter-spacing: 3px;
padding-top: 0;
margin-top: -20px;
}
.box-login {
display: flex;
justify-content:space-between;
margin: 10px;
border-bottom: 2px solid white;
padding: 8px 0;
}
.box-login i {
font-size: 23px;
color: white;
padding: 5px 0;
}
.box-login input {
width: 85%;
padding: 5px 0;
background: none;
border: none;
outline: none;
color: white;
font-size: 18px;
}
.box-login input::placeholder {
color: white;
}
.btn-login
.box-login input:hover{
background: rgba(10, 10, 10,s 0.5);
}
.btn-login {
margin-left: 10px;
margin-bottom: 20px;
background: none;
border: 1px solid white;
width: 92.5%;
padding: 10px;
color: white;
font-size: 18px;
letter-spacing: 3px;
cursor: pointer;
}
.btn-login:hover{
background: rgba(12, 30, 15, 0.5);
}
.bottom {
margin-left: 10px;
margin-right: 10px;
display: flex;
justify-content: space-between;
}
.bottom a {
color: white;
font-size: 15px;
text-decoration: none;
}
.bottom a:hover {
text-decoration: underline;
}
Kemudian simpan filenya dengan style.css dan simpan di folder yang sama dengan index tadi, nah untuk backgroundnya ada bebas memasukkan backgroun apa aja.
Yang terpenting jika anda sudah mengubah backgroundnya maka script di style.css ada yang harus diubah
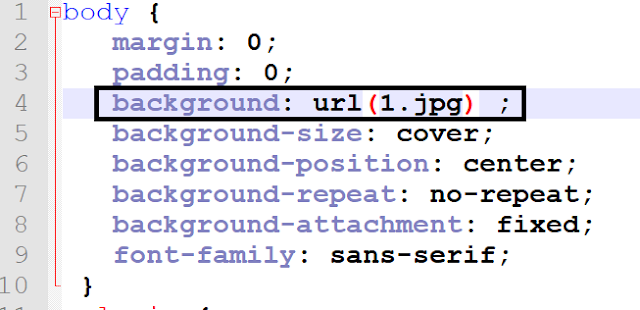
Berikut script yang harus di ubah
Script yang di tandai ubah menjadi
Nah pada nama gambar 1.jpg sesuaikan dengan nama file gambar kalian
selamat mencoba semoga bermanfaat
Assalamualaikum salam software